*当サイトのアイキャッチ画像はCanvaの画像生成AI「Text to image」を利用しています
- 画像生成AIとは?Canva AIはどこが凄い?
- Canva AI「Text-to-image」の始め方
- ブログのアイキャッチ画像をAIで一瞬で作成する方法
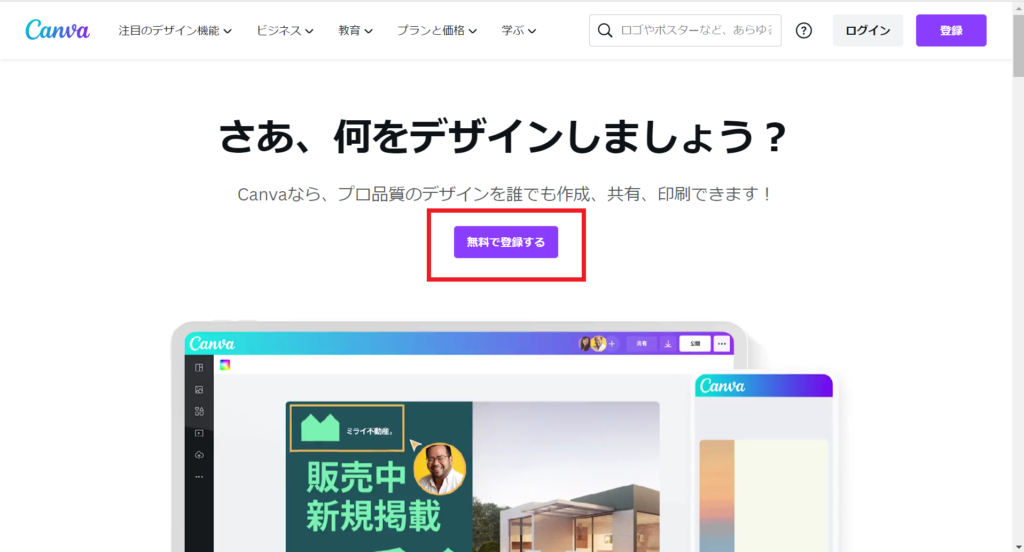
- 1.Canvaの公式サイトにアクセスし、「無料で登録する」をクリックします。
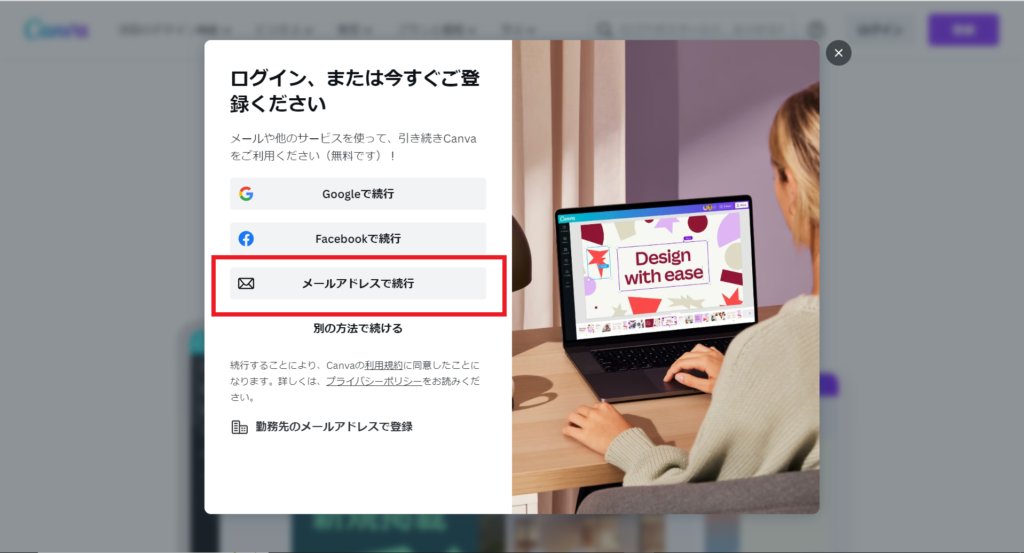
- 2.「メールアドレスで続行」をクリックします。
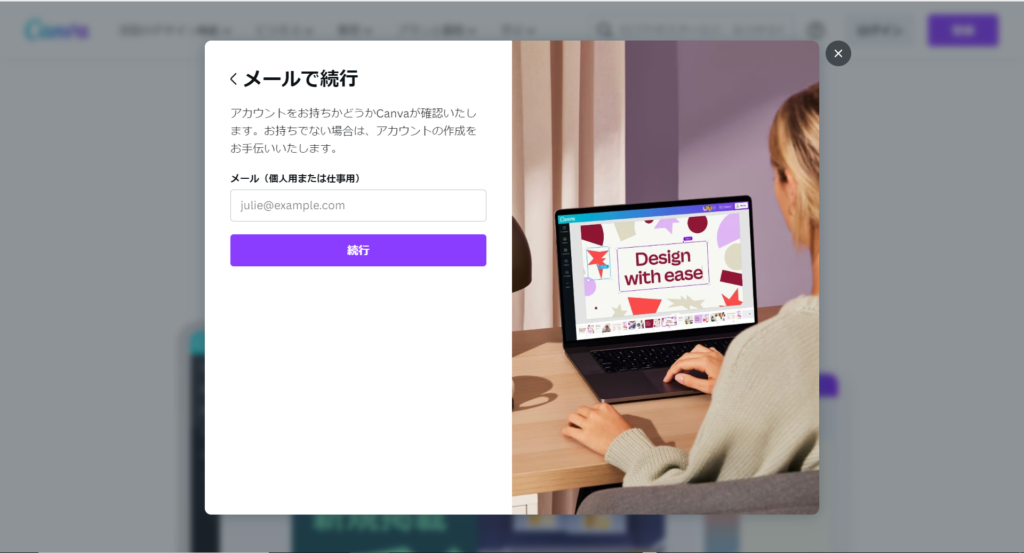
- 3.メールアドレスを入力し続行をクリックします。
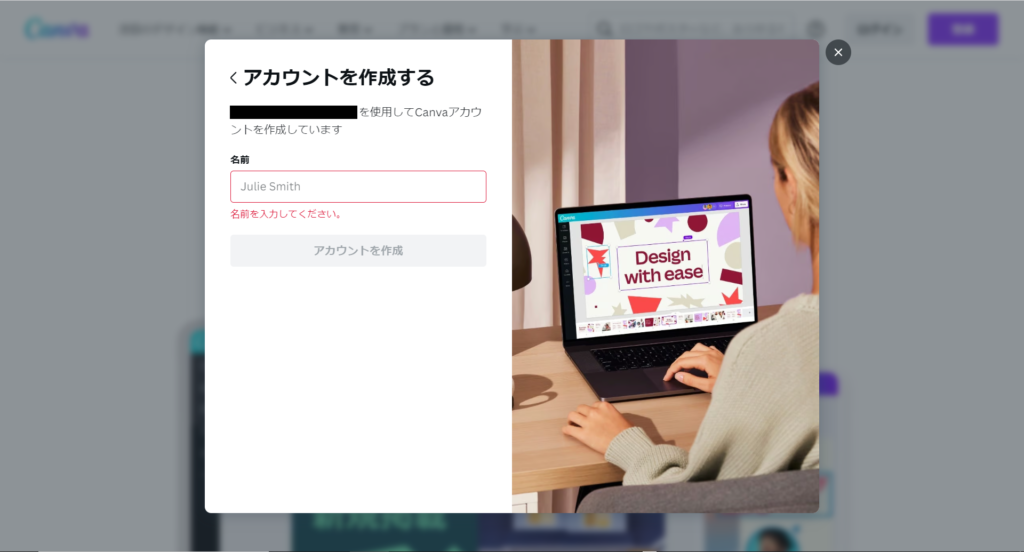
- 4.「名前」を入力し、アカウントを作成をクリックします。
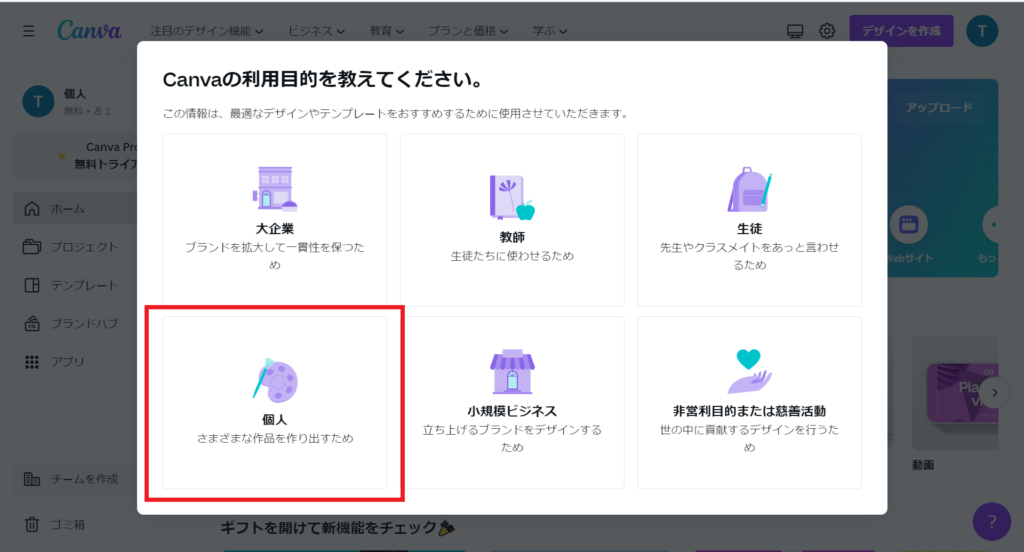
- 5.Canvaの利用目的を選び、クリックします。
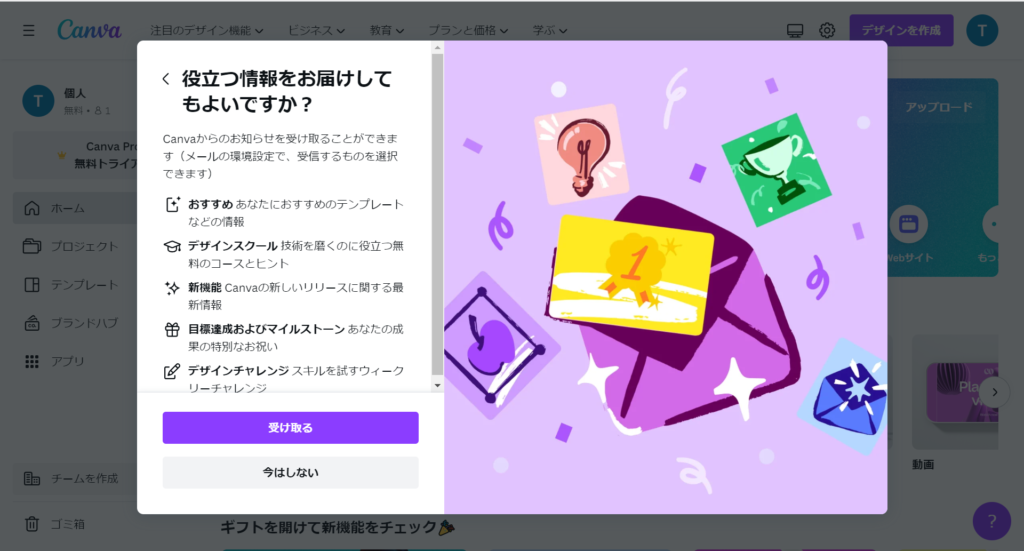
- 6.Canvaからのお知らせのメールを受けたい方は「受け取る」を、必要ない方は「今はしない」をクリックします。
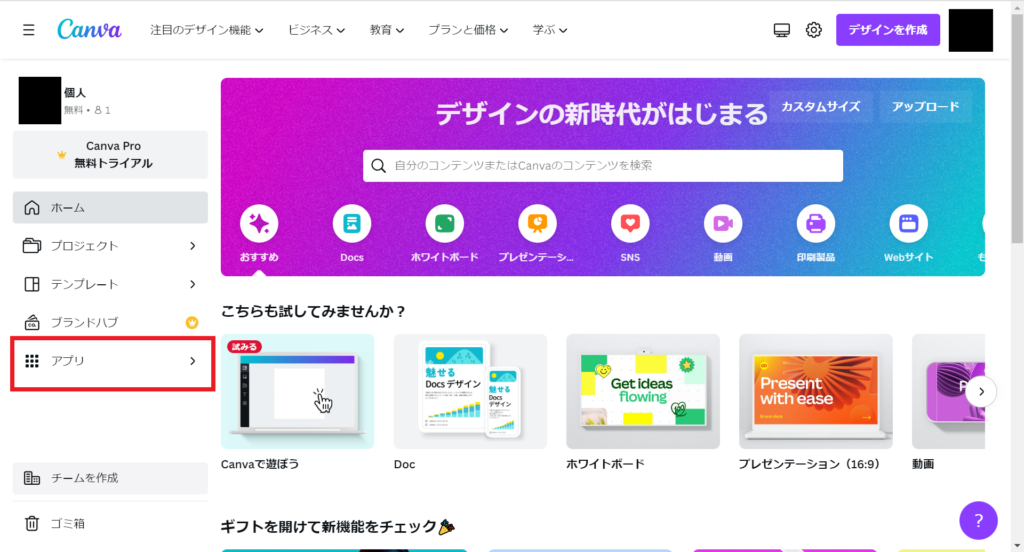
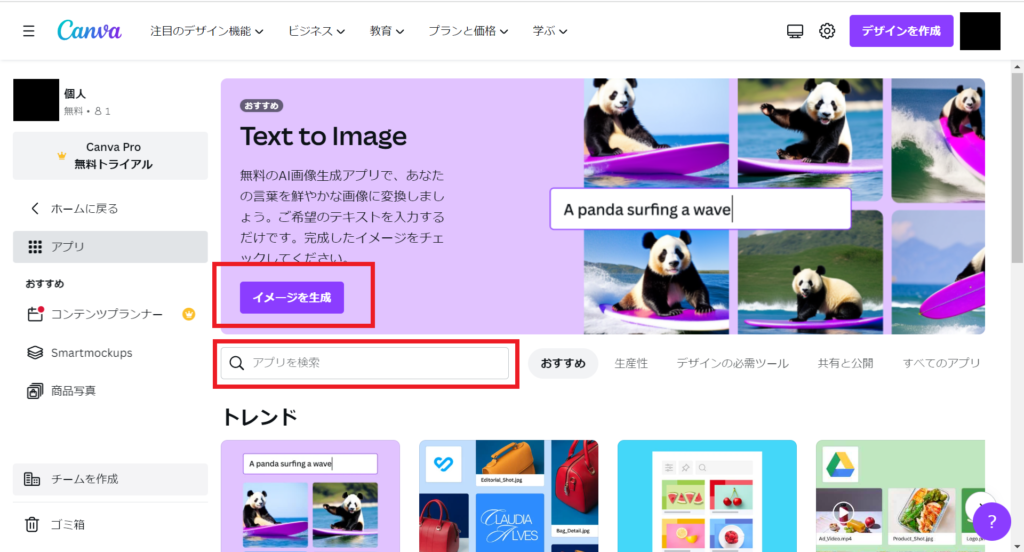
- 7.ログインが完了した状態で下の画面に推移するので、「アプリ」をクリックします。
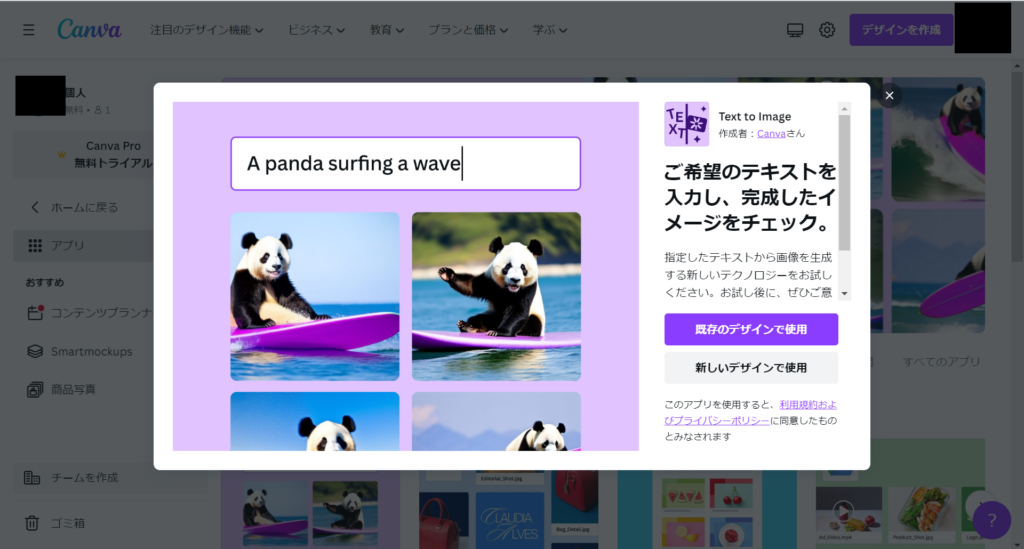
- 8.アプリの中から「Text to image」を選択します。
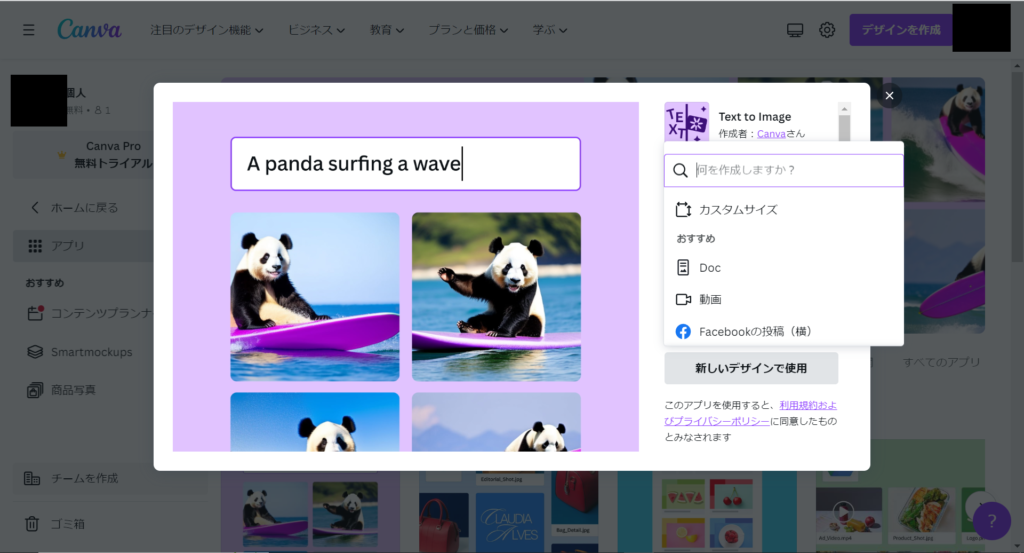
- 9.「新しいデザイン」で使用をクリックします。
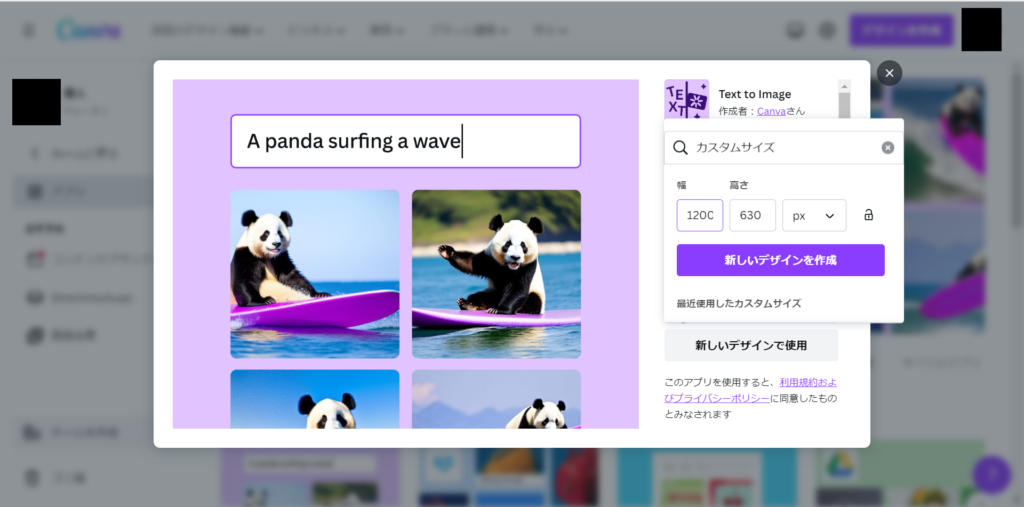
- 10.作成したい画像のサイズを選択します。今回は、ワードプレスのアイキャッチ画像を作成するため、カスタムサイズから大きさを入力していきます。
- 11.幅を「1200」、高さを「630」に設定し、新しいデザインを作成をクリックします。
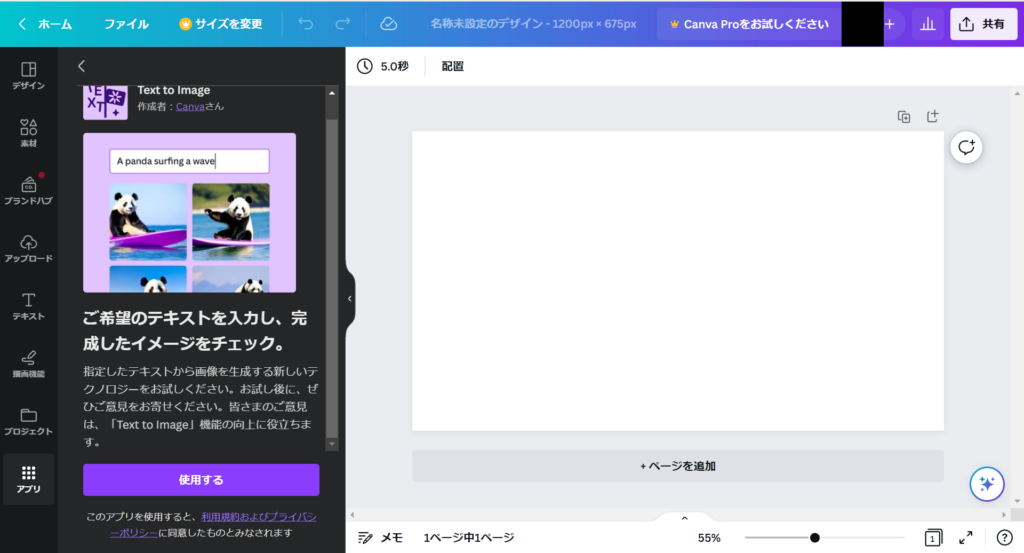
- 12.「使用する」をクリックします。
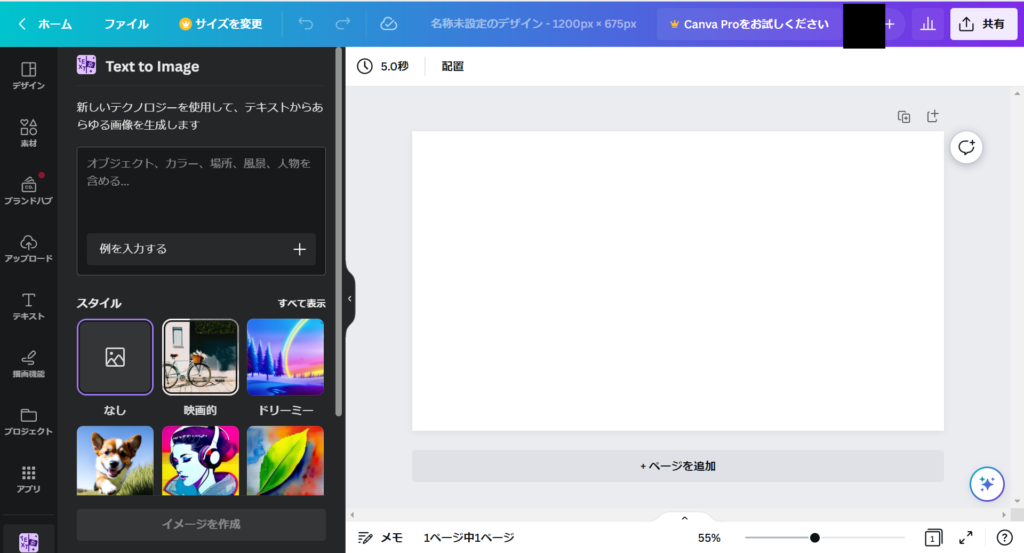
- 13.「スタイル」のすべて表示をクリックします。
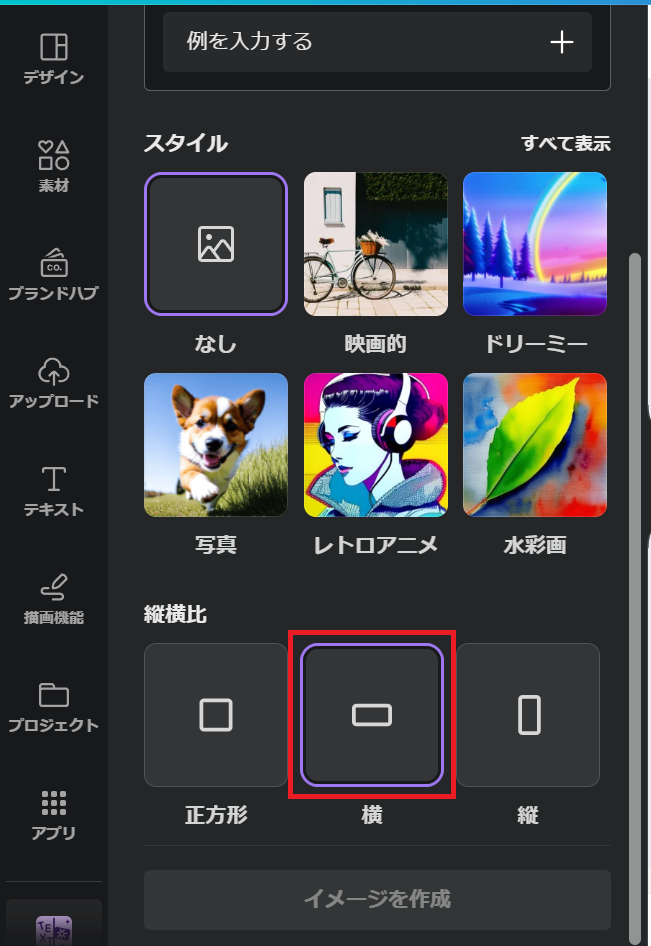
- 14.縦横比をが調節できるので「横」をクリックします。
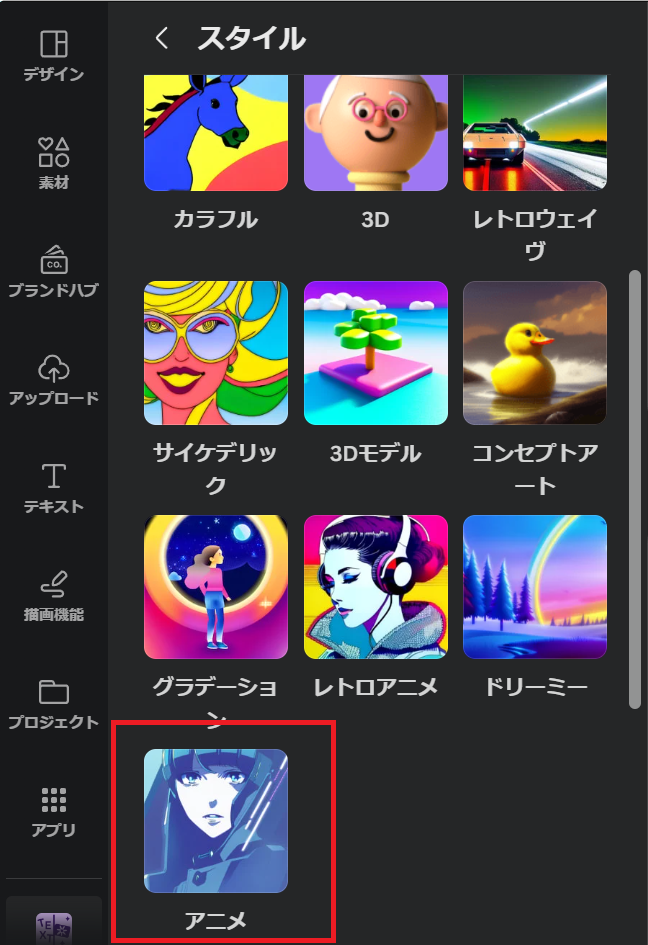
- 15.スタイルは全部で19種類あります。今回は、「アニメ」を選択します。
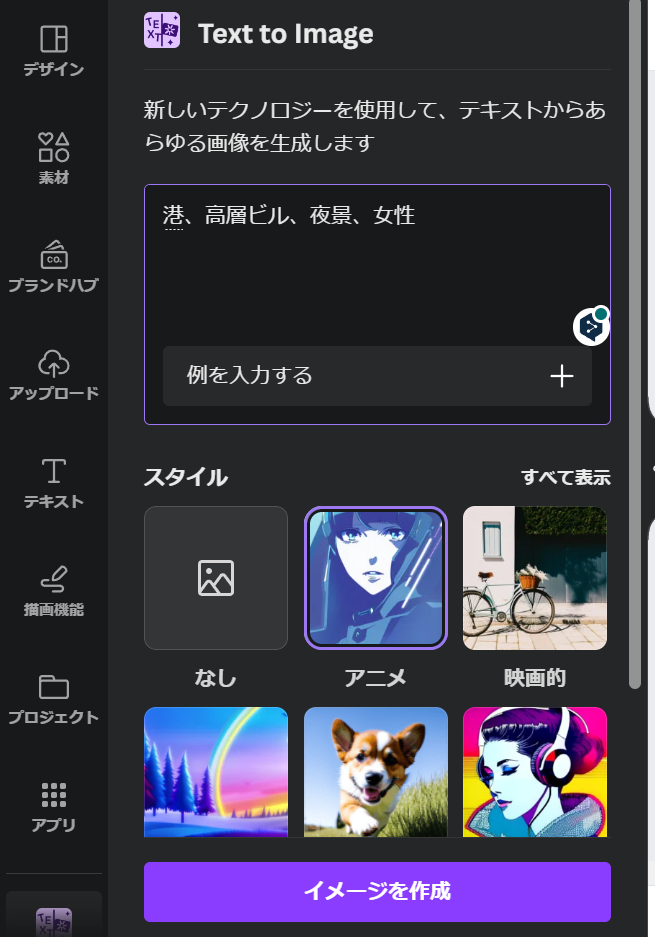
- 16.テキストを入力しイメージを作成をクリックします。
- 画像が4枚出力されるので、その中から1枚を選びクリックすると右側に選んだ画像が表示されます。
- ブログのアイキャッチ画像をAIで一瞬で作成する方法
画像生成AIとは?Canva AIはどこが凄い?
画像生成AIとは、ディープラーニング技術を利用して、文章から自動的に画像やイラストを生成する技術のことです。
Canvaの画像生成AI「Text-to-image」は、画像を生成する速度が速く、日本語のみで操作が可能で、無料で利用することができます。PCのみならず、iPhoneや各種スマートフォンから誰でも気軽に試すことができるので、「とにかくAIで画像生成をしてみたい」「英語やパソコンの細かい設定は苦手だけどAIアートに興味がある」という方には特にオススメです。

当ブログのアイキャッチ画像等もCanvaを利用しています!
Canva AI「Text-to-image」の始め方
ブログのアイキャッチ画像をAIで一瞬で作成する方法
1.Canvaの公式サイトにアクセスし、「無料で登録する」をクリックします。

2.「メールアドレスで続行」をクリックします。

3.メールアドレスを入力し続行をクリックします。

4.「名前」を入力し、アカウントを作成をクリックします。

認証コードが登録したメールボックスに送られてくるので、そのコードを入力し、「完了」クリックします。

お疲れさまでした!これでアカウントの作成は完了です!
5.Canvaの利用目的を選び、クリックします。

6.Canvaからのお知らせのメールを受けたい方は「受け取る」を、必要ない方は「今はしない」をクリックします。

7.ログインが完了した状態で下の画面に推移するので、「アプリ」をクリックします。

8.アプリの中から「Text to image」を選択します。

9.「新しいデザイン」で使用をクリックします。

10.作成したい画像のサイズを選択します。今回は、ワードプレスのアイキャッチ画像を作成するため、カスタムサイズから大きさを入力していきます。

11.幅を「1200」、高さを「630」に設定し、新しいデザインを作成をクリックします。

12.「使用する」をクリックします。

13.「スタイル」のすべて表示をクリックします。

14.縦横比をが調節できるので「横」をクリックします。

15.スタイルは全部で19種類あります。今回は、「アニメ」を選択します。

16.テキストを入力しイメージを作成をクリックします。

画像が4枚出力されるので、その中から1枚を選びクリックすると右側に選んだ画像が表示されます。

文字入れと白色の素材を追加しアイキャッチの完成です!

完成したアイキャッチ画像がこちら